今回はShopifyで今すぐ購入ボタン(動的チェックアウトボタン)を有効にする方法を紹介します。動的チェックアウトボタンを使用するには決済を有効にしておく必要があります。また、旧バージョンのテーマを使用している場合、テーマを更新するかテーマを編集する必要があります。
今すぐ購入ボタンを有効にする手順
公式サイトの通りに進めて行きます。
- 管理画面から [オンラインストア] > [テーマ] の順に移動します。
- 編集するテーマを見つけて、[カスタマイズする] をクリックします。
- ページ上部のドロップダウンメニューを開きます。
- [商品ページ] を選択します。
- [商品ページ] セクションをクリックします。
- [動的チェックアウトボタンを表示する] のチェックボックスをオンまたはオフにします。
- [保存] をクリックします。
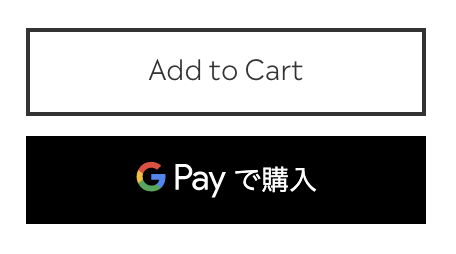
これで完了!と思いきや、カートに追加するボタンの下にGooglePayで購入が表示されてますね、、

実は動的チェックアウトボタンの表示には2種類あります。
- Shopifyペイメントで他決済を有効にしていない場合 – ボタンには今すぐ購入テキストが表示されます。今すぐ購入ボタンをクリックするとカートをスキップしてShopifyの決済画面に移動します。
- Shopifyペイメントで簡単なチェックアウトを有効にしている場合もしくは他決済を追加している場合 – ボタンには外部サービスの簡単な決済方法のロゴが表示されます。お客様がボタンをクリックすると、簡単なチェックアウト方法で支払いを完了できます。
簡単なチェックアウトを無効にしてみましょう
簡単なチェックアウトを無効にする手順
- 管理画面から [オンラインストア] > [設定] > [決済] の順に移動します。
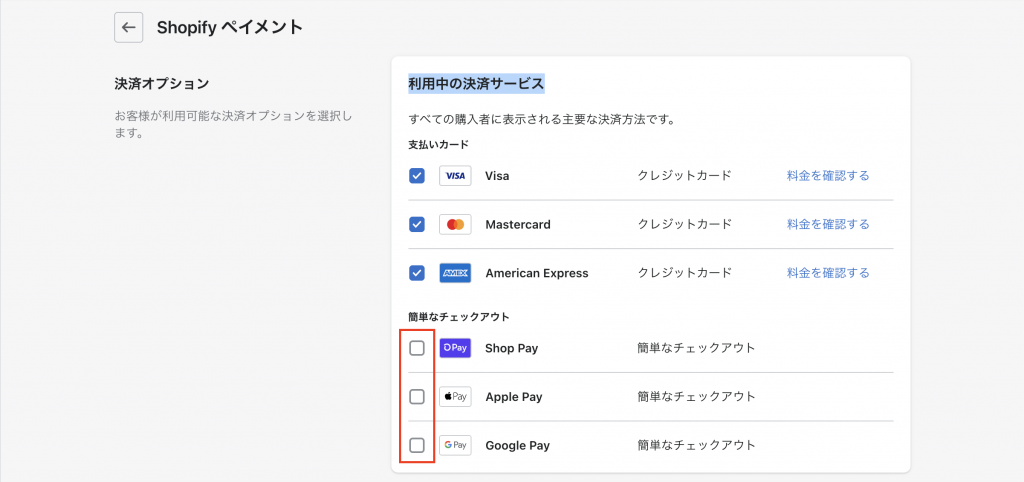
- Shopifypayments右上の [管理する] をクリックします。
- ご利用中の決済サービスから [簡易なチェックアウト] と書いてある決済項目からチェックを外します。
- [保存] をクリックします。

こちらで完了です。
早速確認してみましょう。

今すぐ購入ボタンが表示されました!
注意点
今すぐ購入ボタンでは単一バリエーションの商品を購入する場合のみ使用しかできないので注意が必要です。同一商品ページの商品は何個でも購入できますが、他の商品をカートに入れていた場合でも今すぐ購入ボタンを押したページの商品のみしか決済することができません。
必要に応じて試してみてください!